

Designing for Transparency
Parsons School of Design
Thesis 2
Spring 2020
Parsons School of Design
Thesis 2
Spring 2020
How do we design for trust? As designers, how do we make sure that people are getting the information they need? In an era of fake news and social unrest, designing for transparency of information is critical. When catastrophe arises, where do we turn to keep ourselves informed? This project aims to bridge the gap between information and trust. Designing not for looks or style, but rather for transparency of information.
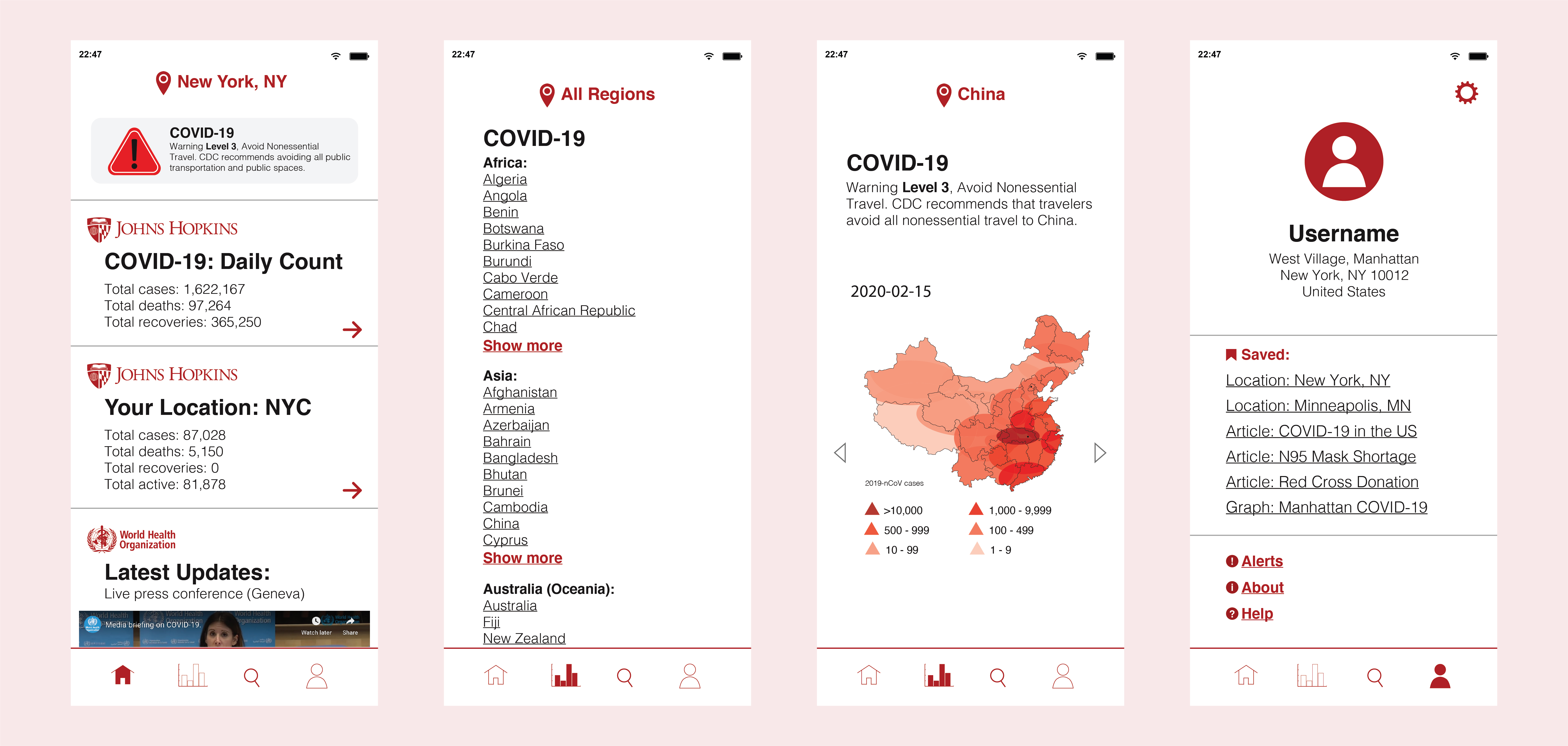
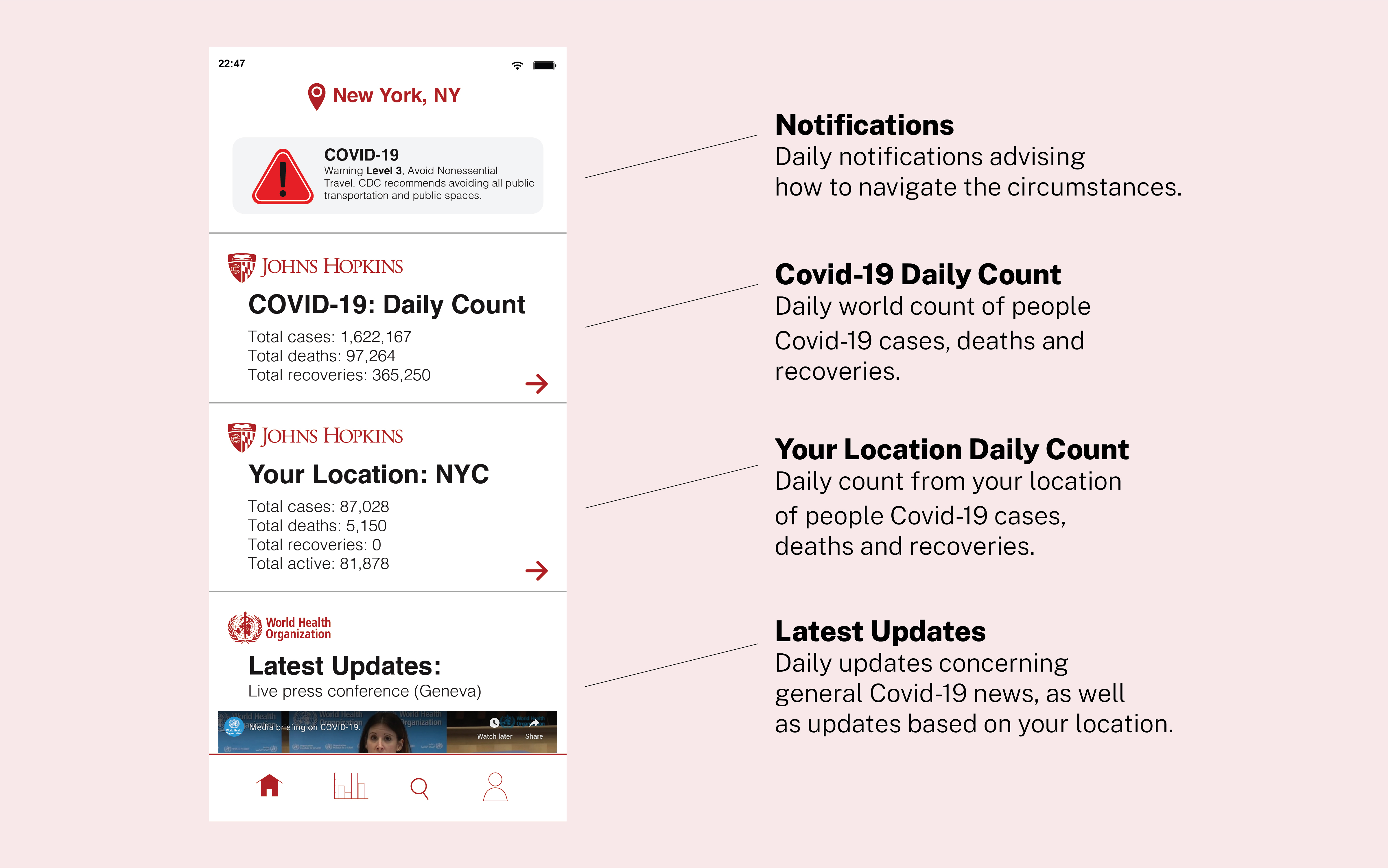
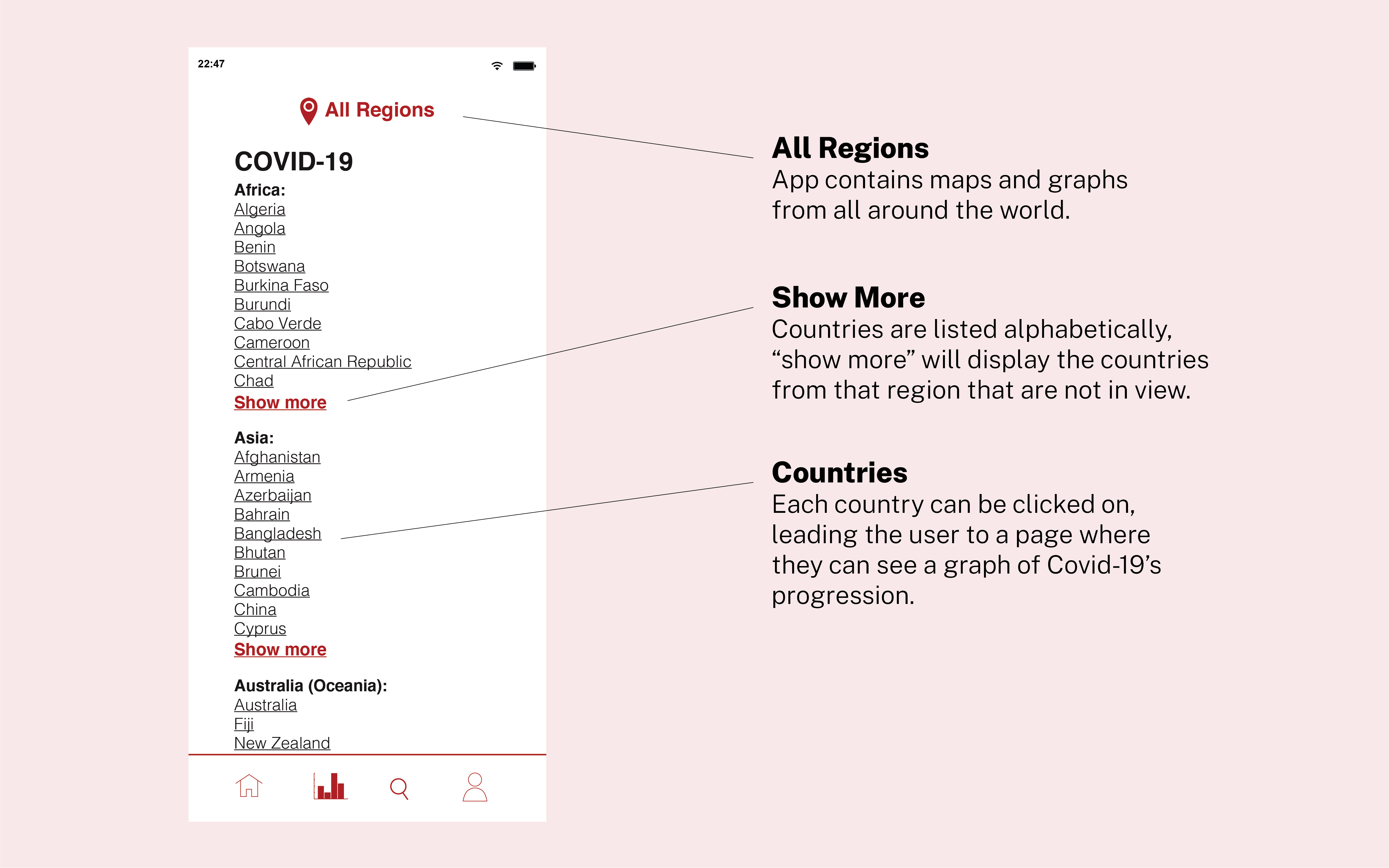
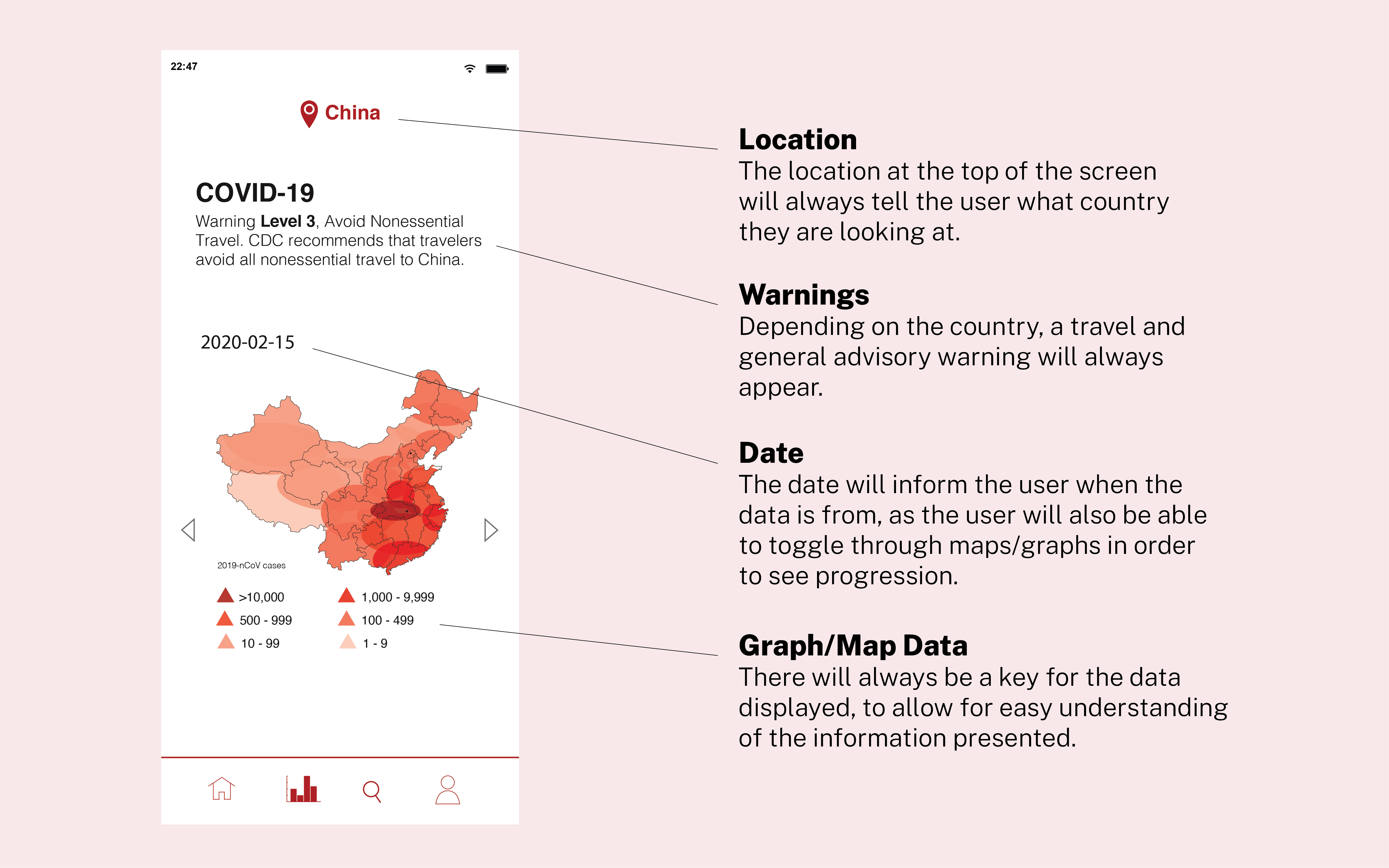
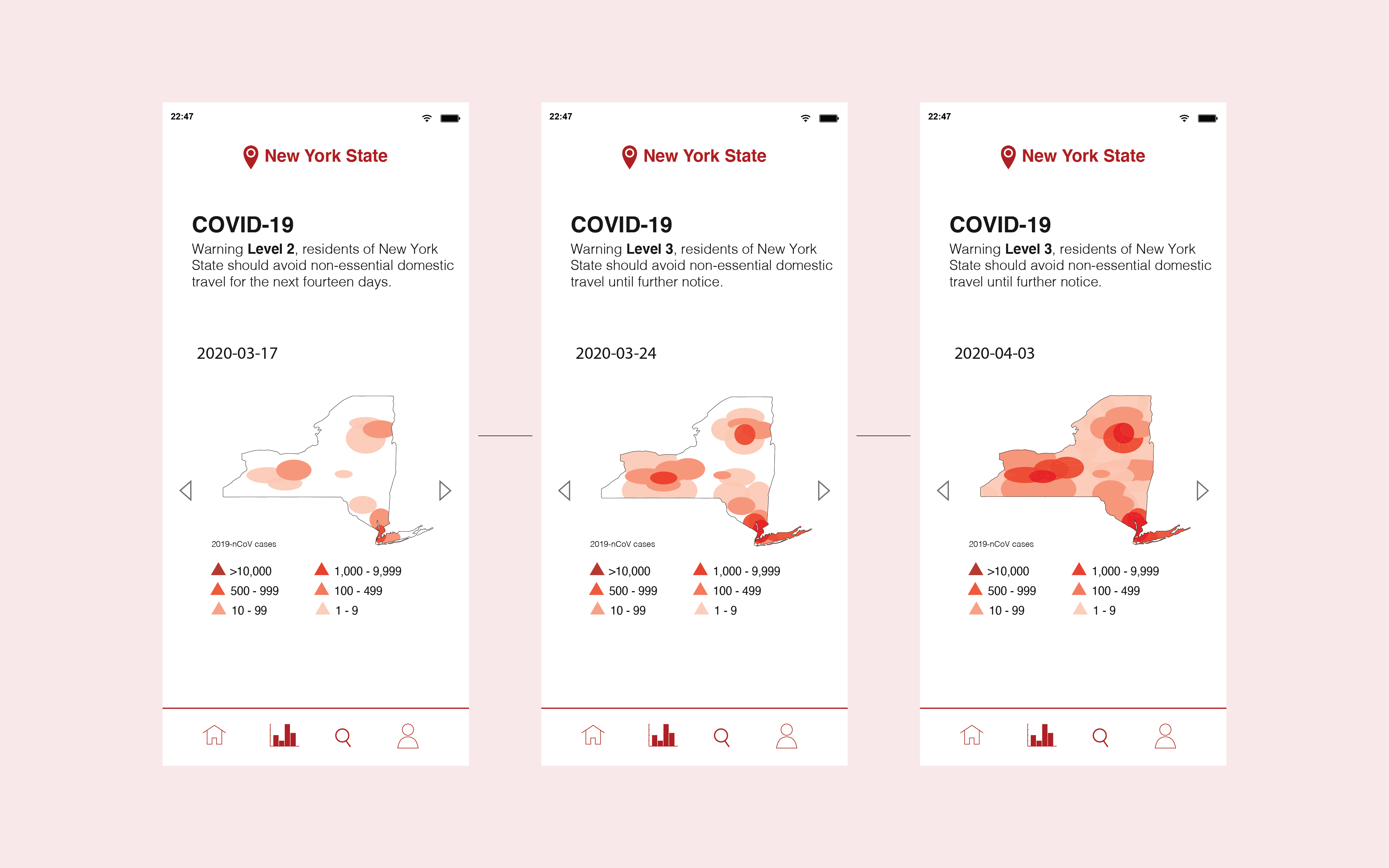
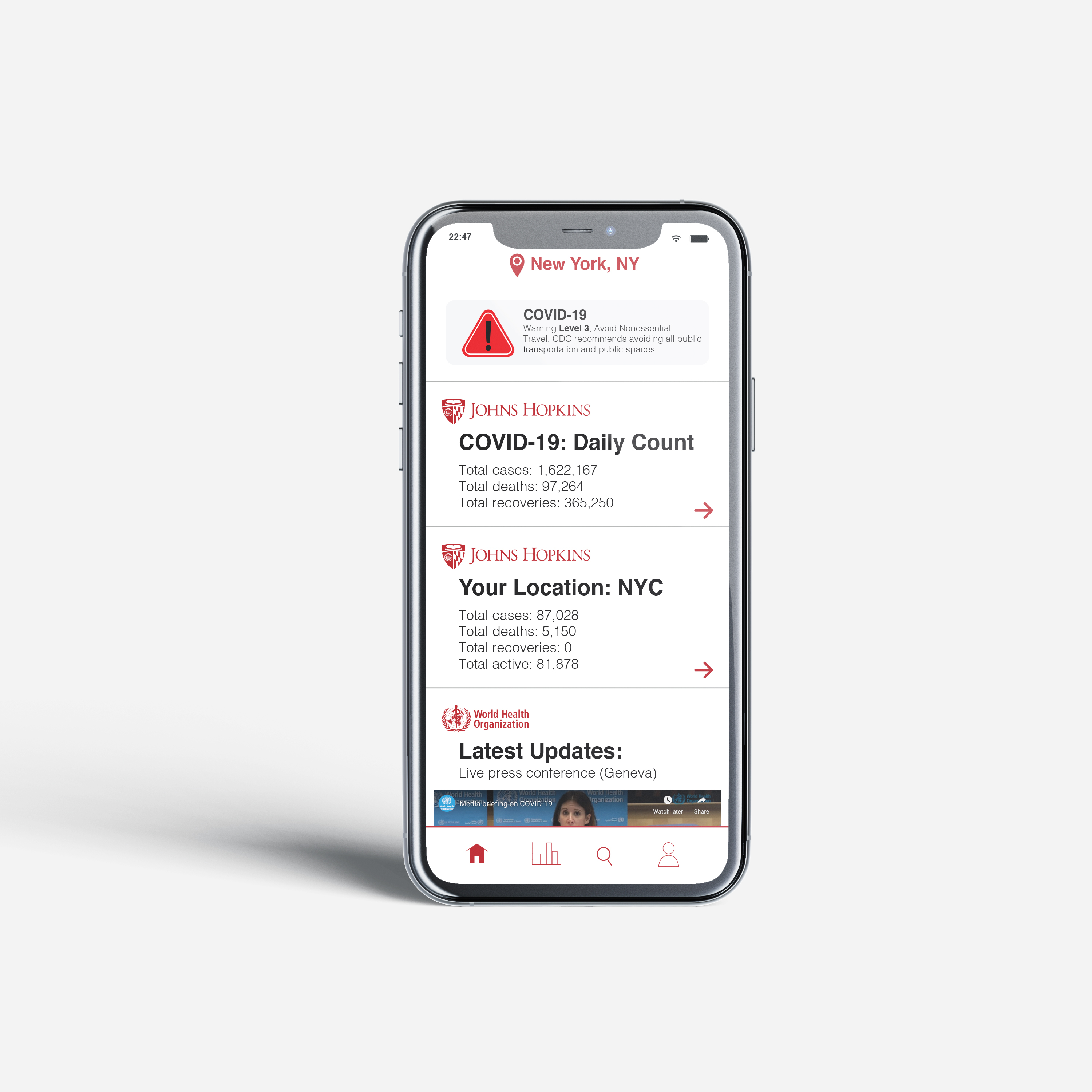
Now that life means living with computers, we have to adapt. This app utilizes smart, clean infographics, and a distinct red theme reminiscent of a rich history of humanitarian aid. The app employs the user’s location to keep them up to date on the spread of COVID-19, while also allowing them to keep an eye on development in the rest of the world. Designed to gain the user’s trust, the app aims to keep the public aware, and appropriately concerned about the issue at hand, while always revealing the sources of information.
This project takes COVID-19 as a current example of any number of global problems that arise. The project is not so much about the disease itself, but more a belief in how data could be presented. As the way we perceive information changes we must find ways to preserve it’s transparency, it is the necessary future of information design.
Now that life means living with computers, we have to adapt. This app utilizes smart, clean infographics, and a distinct red theme reminiscent of a rich history of humanitarian aid. The app employs the user’s location to keep them up to date on the spread of COVID-19, while also allowing them to keep an eye on development in the rest of the world. Designed to gain the user’s trust, the app aims to keep the public aware, and appropriately concerned about the issue at hand, while always revealing the sources of information.
This project takes COVID-19 as a current example of any number of global problems that arise. The project is not so much about the disease itself, but more a belief in how data could be presented. As the way we perceive information changes we must find ways to preserve it’s transparency, it is the necessary future of information design.